很多人喜欢为自己的网站添加花花草草,有用户要求加个实时天气,于是找了个第三方的插件:心知天气,免费与收费版,大概的区别是免费版不能显示全球天气,仅显示国内370个主要城市的天气,但对我们普通用户来说足够了。
添加该插件,对于稍微有点动手能力的还是很简单,官网为用户提供了详细的教程和可视化的设置界面。
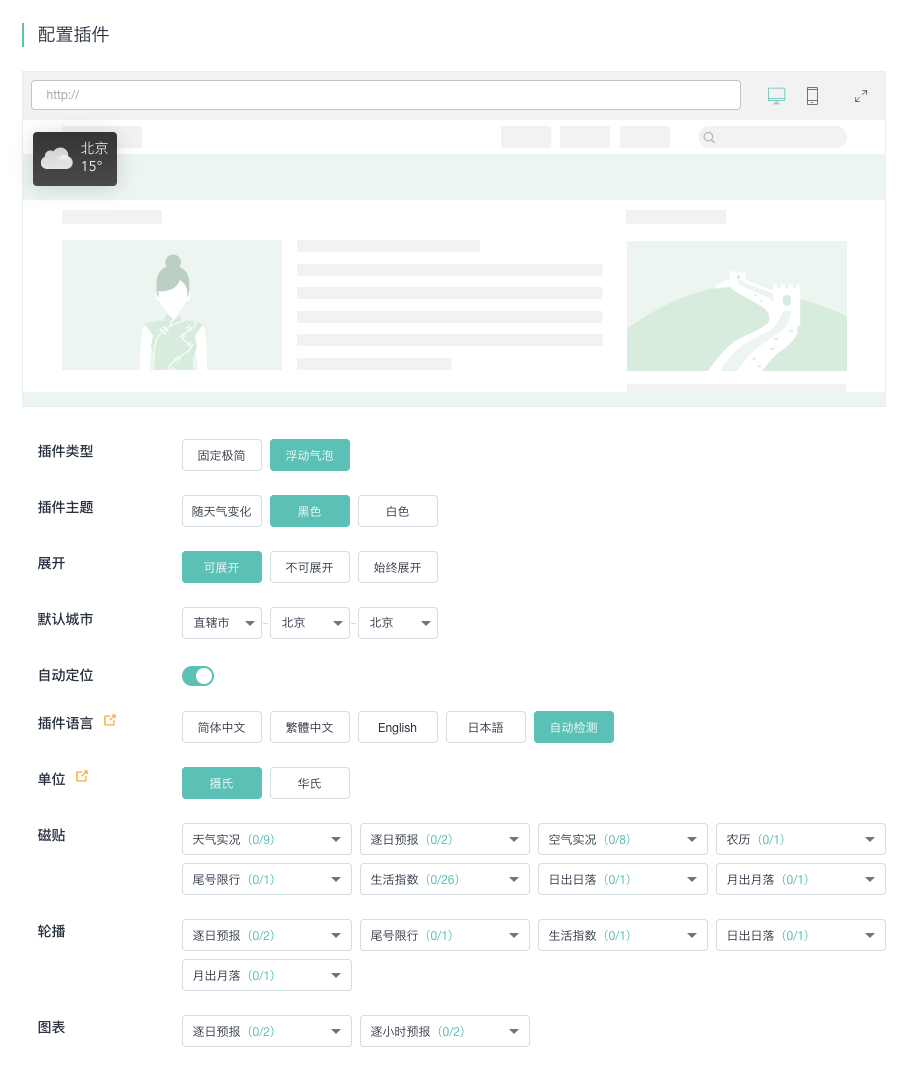
进入心知天气官网注册一个账号,登录后查看教程并对显示内容进行配置,一般插件类型我们选择“固定极简”,这样更容易添加。
配置好显示内容,点击最下面的“生成代码”,将生成代码,添加到主题模板适当位置即可。
如果不知道主题模板的具体位置,可以参考:
添加后,可能与主题样式有兼容问题,需要自己添加样式美化一下,这里提供几个基本的样式代码供参考:
/** 居左、限制宽度高度及左右外边距 **/
#tp-weather-widget {
float: left;
width: 78px;
height: 30px;
margin: 0 0 0 15px;
}
/** 设置字号、粗体 **/
#tp-weather-widget * {
font-size: 1.4rem;
font-weight: 700;
}
/** 天气条非粗体 **/
#tp-weather-widget .sw-bar-slim * {
font-weight: 400;
}
/** 自定义背景图片(默认背景有点丑) **/
#tp-weather-widget .sw-card-slim-container {
background-image: url(https://www.helloimg.com/i/2024/11/20/673e007c54e46.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: cover;
overflow: hidden;
padding: 10px 20px;
border-radius: 8px;
box-shadow: 0 0 0 1px rgba(0,0,0,0.073) inset, 0 0 6px 3px rgba(0,0,0,0.073);
}背景图片尽量选择深色的,其它就看你自己发挥了,效果看本站顶部实时天气演示。
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!

我的微信
微信号已复制
版权声明
本站原创文章转载请注明文章出处及链接,谢谢合作!





1F
很好 ,主题集成了