目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体,包括我制作的Ality主题和目前用的Begin主题,除了主题集成的图标字体,我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体方法:
一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
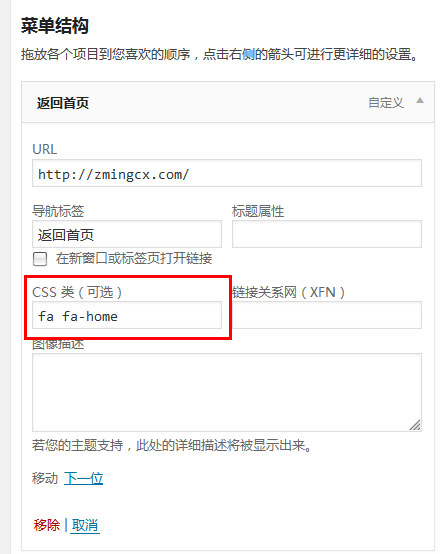
二、WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
图标字体选择器名称,打开此页查看:http://fontawesome.io/icons/
点开一个认为合适的图标字体,在下会显示类似:
- <i class="fa fa-home"></i>
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(这套Font Awesome 图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/
侧边分类小工具添加图标看这里第2条
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!

我的微信
微信号已复制
版权声明
本站原创文章转载请注明文章出处及链接,谢谢合作!







1F
这个里面的功能是最多的,也是非常实用的
2F
加上个性图标后,好看了很多
3F
好看了很多
4F
学习了 不错的方法
5F
这个,不用插件自己怎么搞
B1
@ 两天 这个直接加载调用图表字体,然后在需要的地方可以调用
B2
@ 大谋士网 知道那个突出的怎么弄的吗
6F
不错,我之前也想知道怎么添加这些图标,现在知道了,谢谢分享哦。。。
7F
鸟哥,我下载了插件,也把图形的代码放进去了,怎么没反应呢??
B1
@ 海蓝辰风 可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
B2
@ 009 我确实已经勾选了,,也把相应图标代码写进去了,还是没用哦,,是不是有什么没有注意的呢
8F
wordpress玩到极致了
9F
这个功能不错,现在很多主题菜单中都在使用个性图标来美化。
10F
Ality主题不更新了?
11F
不错,我之前也想知道怎么添加这些图标,现在知道了
12F
博主对wordpress非常了解啊!
13F
原来是用的这款字体,我最近也发现了。
14F
我也想转WordPress了,功能略强大。合适我这种新手
15F
等我买了,再试试。
16F
非常不错的功能
17F
学习了,非常实用,添加图标对博客展示也好
18F
鸟哥,为什么我原博客换域名后,数据库里也调整了,页面上访问都是正常的,但是从文章归档里点击文章标题,都是指向原网站的,这是为什么?
B1
@ Kael 这个需要到数据中搜索:SHe_archives,然后把这个表删除
B2
@ 知更鸟 感谢鸟哥指点!
19F
鸟哥,请问 文章页面下的 赞按钮 分享按钮 (喜欢按钮) 这个是怎么做的啊 非常好看 可以分享一下吗?
20F
鸟哥,还欠一个代码前后的对比图,我这不懂的还想不出会是个什么效果。
21F
已经用上了,谢谢鸟哥!
22F
鸟哥的主题一如既往的棒。顶一个!
23F
顶一个
24F
我想问下,为什么你这里用户留言之后点击用户名,不会进行跳转呢?我的网站也不会,我是小白,想问下,谢谢哈
B1
@ 晏国文 好像是鸟哥取消了评论者的网址链接,这个很容易实现的
25F
呵呵,我的站也弄好了,鸟哥的主题,超爽的~
26F
第一次使用鳥哥的模板,果然很讚
27F
貌似最近好多主题都加如了这个。不过感觉这个图标库还是太少了,比如我想找谷歌的,除了G+,谷歌钱包,一个默认G就没有其他的了
28F
这插件不错,使用字体图标的灵活性大了许多。
29F
学习了!!!
30F
学习了 支持你
31F
请问博主能不能不装插件,就可以直接用图标呢?
32F
鸟哥,请教个问题 。网站已加载图标字体的话,比如说 我想在 single 模板的 h2标签前统一加一个awesome图标 这个是该写在css里吗?怎么写呢??
B1
@ 慕梓阁 一般只需要将类似的图标代码加到single 模板相应位置就可以了
样式控制选择器是 .fa-home
33F
鸟哥,我按照你的方法把导航栏的前面添加了字图,但是公告位置不知道在哪儿替换,找了好久都找不到,帮解答一下,谢谢了
34F
鸟哥!菜单那边有CSS可填入!像页尾比如你的怎么在页面标题前面加图标啊!我找了好久找不到!能否告知具体的方法。
35F
很强大
36F
那个主题购买那是怎么弄的呢?
需要修改菜单吗?
有没有人知道?
B1
@ 励志你博客 可以Q我教你
37F
感觉没有效果
38F
还是需要安装插件才可以
来自外部的引用