据Statcounter统计,2024年Firefox(火狐)市场占有率移动端0.48% ,电脑端6% ,全平台仅2.97%,大部移动端应用商店已搜不到Firefox 。曾经浏览器三巨头,目前不仅日渐式微,更是岌岌可危,濒临被淘汰。
作为小众软件的火狐,仍然还是有很多粉丝的,比如我,这倒是不是因为火狐有多好,只是用习惯了而已,火狐有的Chrome都有,而且Firefox外观丑陋,缺乏现代感,但火狐可以通过CSS高度定制浏览器外观,想什么样就什么样,只要你会写CSS,可以高度定制样式和部分功能。
这是官网 ⌈火狐浏览器CSS高级自定义说明⌋和爱好者论坛
就是因火狐有高度的外观定制功能,网上有很多网友制作了各种风格的主题(与官网上的主题不是一回事)。
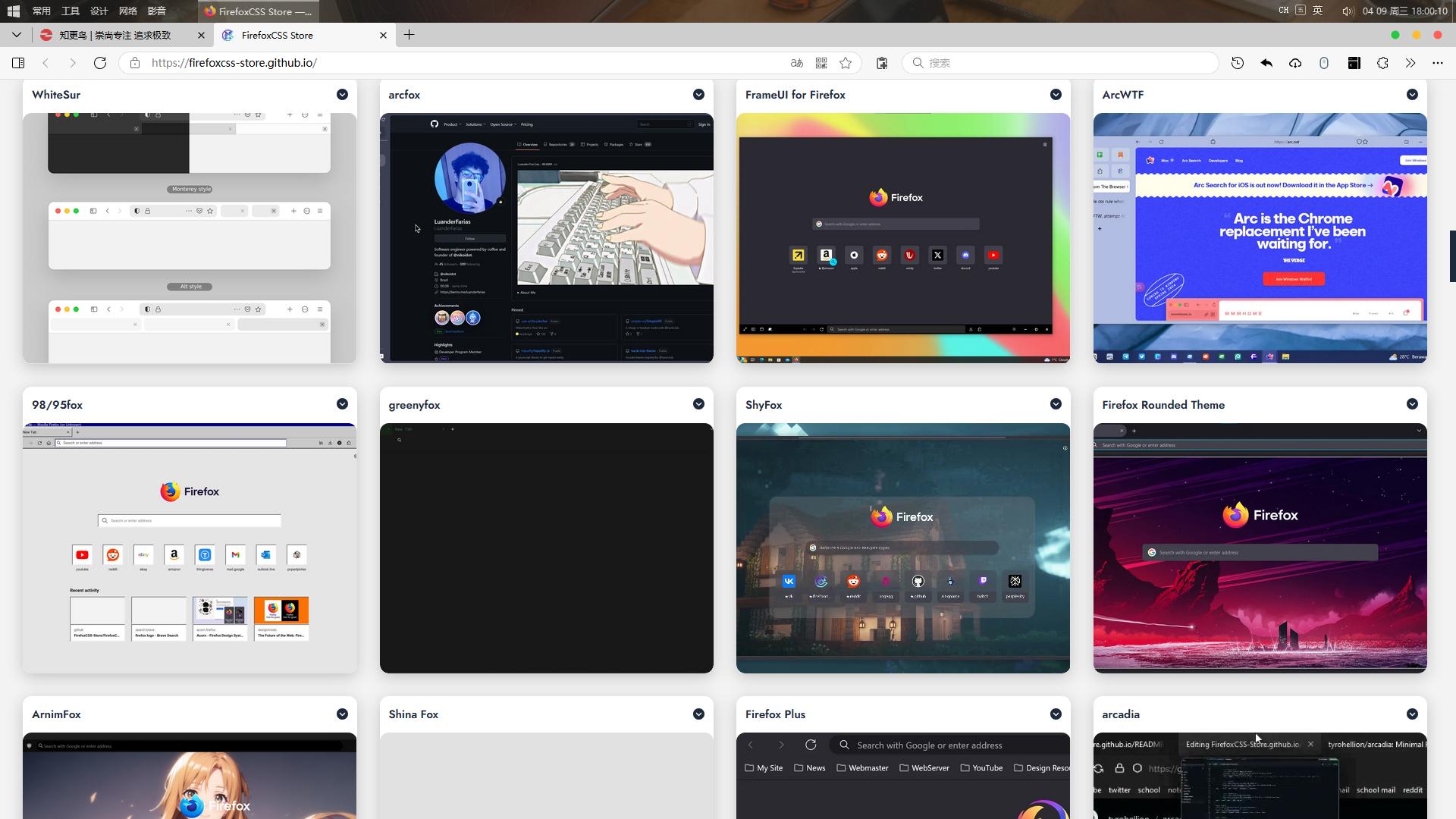
比如这个Firefoxcss网站上收集的一些各种风格的主题,对喜好个性化的,火狐还是首选。
主题使用方法:
1、地址栏输入:about:config
搜索:toolkit.legacyUserProfileCustomizations.stylesheets,改为:true
2、地址栏输入:about:support
找到“配置文件”,打开about:profiles链接,进入“关于配置文件页面”,打开配置文件夹。
在配置文件夹中新建文件夹:chrome
3、将下载的相关文件放到chrome文件夹中,重启火狐。
比如:Edge-FrFox主题,将下载文件解压,将里面的chrome文件复制到配置文件夹中,重启火狐即可看到效果。
自定义主题样式
如果有一定的CSS基础,也可以自己重写样式,基本方法:
在 Firefox 地址栏输入 about:config,确认警告。
搜索 toolkit.legacyUserProfileCustomizations.stylesheets 并设置为 true。
关闭 Firefox。
找到配置文件目录:
地址栏输入 about:support,点击 “打开文件夹”(在“配置文件夹”行)。
进入后,创建一个名为 chrome 的文件夹(如果不存在)。
在 chrome 文件夹内新建文件 userChrome.css(确保扩展名是 .css)。
用文本编辑器编辑该文件。
启用浏览器工具箱:
打开about:config,设置 devtools.chrome.enabled 和 devtools.debugger.remote-enabled 为 true。
之后,更多工具→浏览器工具箱( Ctrl+Shift+Alt+I),打开浏览器工具箱。
在传入连接对话窗中,点击确定。
将打开一个独立的开发者工具窗口,用于检查 Firefox 自身的界面(而非网页内容)。
检查元素:
在浏览器工具箱中,点击左上角的 “选取元素” 图标(或按 Ctrl+Shift+C)。
悬停在Firefox 界面的任意部分(如地址栏、标签页、菜单按钮等),可以查看对应的 HTML 结构和 CSS 选择器。
示例选择器:
/* 修改地址栏 */
#urlbar {
background-color: #222 !important;
color: white !important;
}
/* 标签栏 */
#TabsToolbar {
background-color: #333 !important;
}
/* 标签页 */
.tab-background {
border-radius: 8px !important;
}
/* 侧边栏 */
#sidebar-box {
background: #1a1a1a !important;
}以此类推。
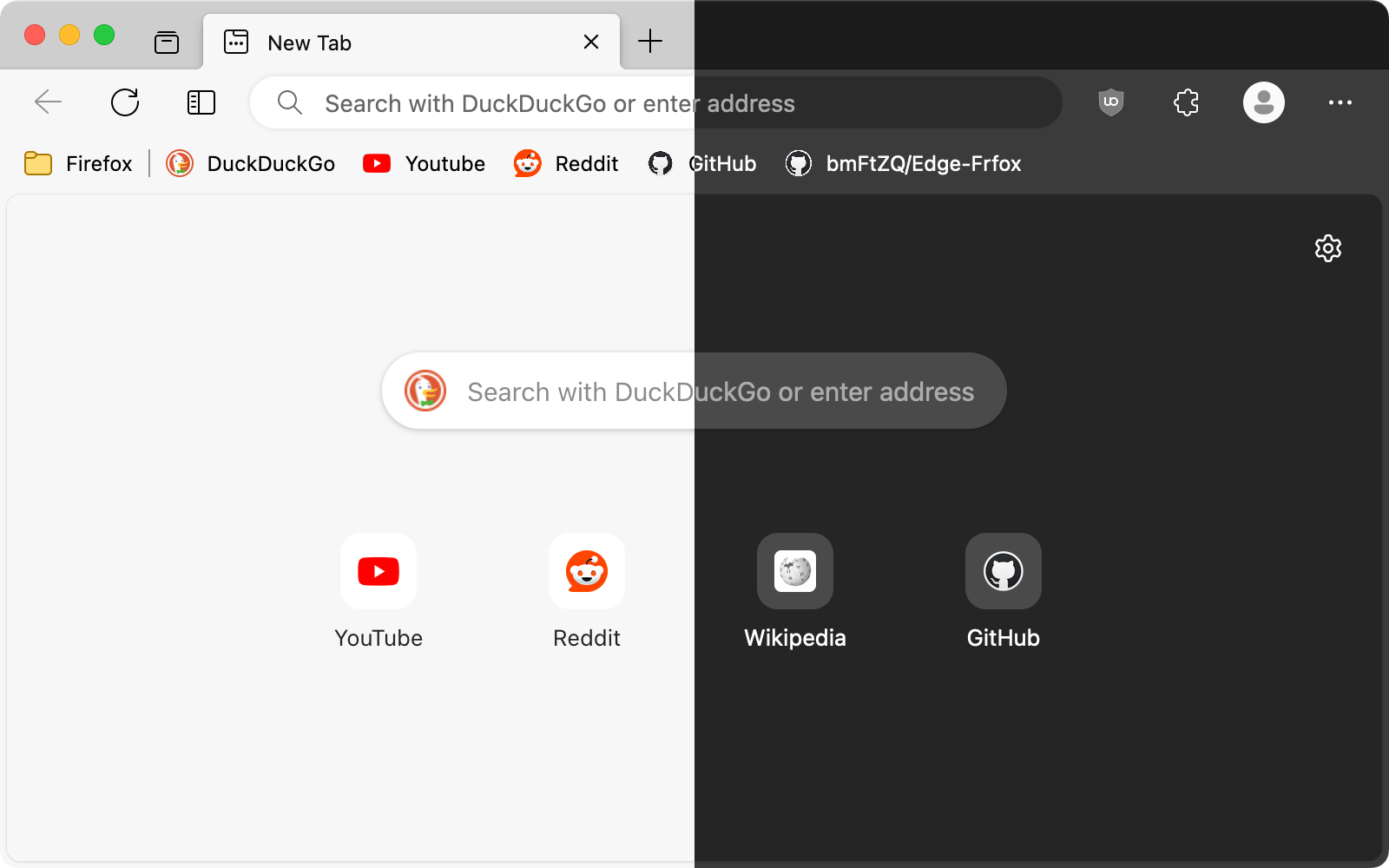
我目前用的是这个Edge-FrFox,没什么特点,默认只是模仿一下Edge的外观。在此基础上我又加了些样式,窗口控制按钮改成MAC的红绿灯。
使用说明:将下载的chrome.zip解压,替换覆盖chrome文件夹,主题选择“明亮”,不支持暗系统颜色,适用当前143+版本。