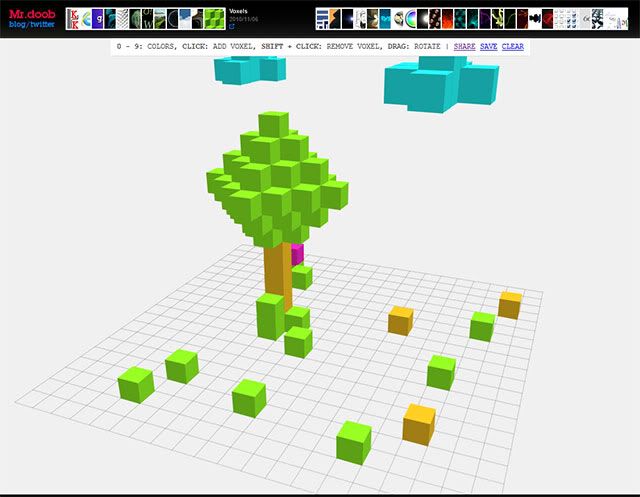
HTML5作为目前最火的话题之一,越来越多的由HTML5架设的网站如雨后春笋般出现了,带给我们的浏览体验可以说是一个质的飞跃。推荐一个集合了众多HTML5特效的网站:http://mrdoob.com
首先你得使用IE9及以上版本的浏览器(或其它支持HTML5的浏览器),打开这个网站,点击上方的缩略图就能打开各种特效,目前已经拥有30多个特效供大家体验。在这里你可以看到绚丽的气泡效果、比Flash更精致的动画,还有各种3D效果的模型。
相信你看过之后,一定会爱上这些HTML5特效。
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!

我的微信
微信号已复制
版权声明
本站原创文章转载请注明文章出处及链接,谢谢合作!







1F
我是沙发啊,,啊啊哈哈哈
2F
板凳
3F
打算以后集成到主题中吗?
4F
居然看不了,看来要换浏览器了
B1
@ 影评网 ssssssss是是是
5F
嗯。只是没接触过。
6F
我们正在面临一场革命的到来,它的发展会一帆风顺。
7F
html5应用还是比较多的,很多站长都不会
8F
以后网页都用HTML 5来编写 ,那真够炫的哦~
9F
的确很强大!
10F
我一直没明白HTML5的好处在哪里
11F
真心不错啊,但是是不是还是和JS交互了?
12F
真够不错的HTML5
13F
差点把电脑卡翻了。我这破机子不行了、
14F
html5要成为主流了
15F
HTML5是不错,特别是3D效果,非常的漂亮
16F
html5要成为主流了
来自外部的引用