jQuery是一个了不起的javascript的框架。这42个实用jQuery的教程,包括不同设计元素,垂直菜单,手风琴,切换内容,滑动,画廊等,绝对不容错!希望对你学习jQuery有所帮助。
- jQuery Moving Tab and Sliding Content Tutorial | Demo

Learn how to build a lava lamp tab and sliding content all together with just simple jQuery code. This script is good for sidebar that display recent posts, comments and community news. - Learn How to Use Cookie with Javascript | Demo

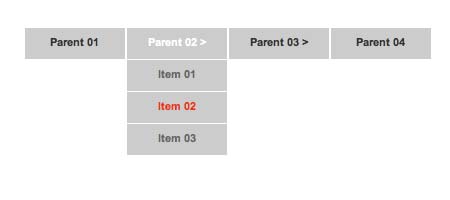
Cookie is very useful to remember selected menu item and other data. Learn how to manipulate cookie with javascript. A simple implementation of menu with cookie support is uncluded in this article and also functions that will make your life easier. - jQuery Flipping Menu Tutorial using backgroundPosition Plugin | Demo

Learn how to create a simple, but elegant menu by animating background with jquery backgroundPosition plugin. It's simple, but the effect is really good. - Clean and Attractive jQuery Vertical Menu Tutorial | Demo

Check out this jQuery Vertical Menu. It uses jQuery Animate and Easing to create a simple and attractive lava effect. - A Simple and Beautiful jQuery Accordion Tutorial | Demo

Learn how to create the well-known javascript accordion with the most minimal amount of html, css, javascript code and of course, with a beautiful interface as well. - Create a Good Looking Floating Menu with jQuery Easing | Demo

This tutorial will show you how to create a horizontal menu with floating effect by using jquery.easing and jquery animate function. It's a simple effect but the final product is quite nice looking and elegant. - Create a Thumbnail with Fading Caption Using jQuery | Demo

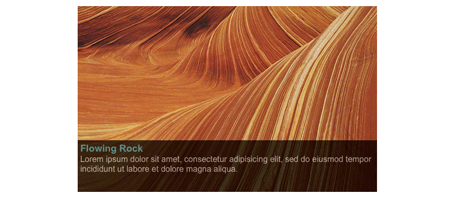
This tutorial will show you how to create a fading caption for your thmbnail gallery. It uses jQuery framework and CSS to create this transparent and fading effect. - Create a Simple Infinite Carousel with jQuery | Demo

This tutorial will show you how to create a infinite carousel script with jQuery. It also have a simple autorotate script that will rotate items in the carousel. - jQuery Drop Down Menu for RSS Subscription Tutorial | Demo

Learn how to create a simple drop down list with animation effect in this tutorial. This drop down menu can be easily skin and customize. - Easy to Style jQuery Drop Down Menu Tutorial | Demo

Drop down menu is always the most famous solution in navigation menu. This tutorial will show us how to create one and also to keep it as simple as possible so that it can be styled easily. - Create a Vertical Sliding Bar Thumbnail Effect with jQuery | Demo

A revisit from my previous famous tutorial, I have changed the transition to something different. 4 bars will be sliding up and down and reveal the description of the thumbanil hidden underneath. - jQuery Photo Slide Show with Slick Caption Tutorial Revisited | Demo

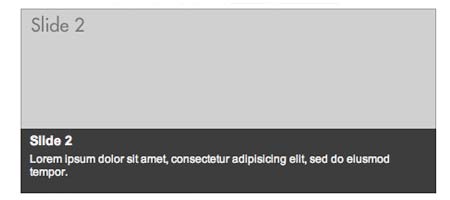
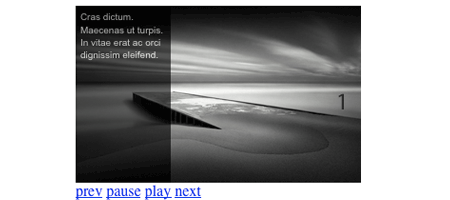
A revisit from my previous famous Image slide show with semi-transparent caption jQuery tutorial. I have fixed bugs and enhanced this image slide show to be more efficient, w3c compliant and more semantic. Quick! Learn how to create a slide show with cool sliding caption effect using jQuery. - Create a Beautiful Looking Custom Dialog Box With jQuery and CSS3 | Demo

This custom dialog box is one of the scripts in that website and I think it will be quite useful for all of us. The reason I have this custom dialog box is to overcome the inconsistencies across different browsers. It uses CSS3 to style everything and it looks really nice! - Create a Fast and Simple Toggle View Content with jQuery | Demo

This script is fairly straight forward. What it does is using the UL list and allow user to toggle to display the content of LI items. This is a really useful user interface feature that it helps designers to save space and build a less complicated user interface. - Easiest Javascript Sliding Door Effect Tutorial with jQuery | Demo

This is my fouth tutorial about thumbnail effect. This time is the well known sliding door effect that slide the top layer to top, bottom, left or right direction to reveal the content underneath. - Useful and Practical jQuery Image ToolTips Tutorial | Demo

In this tutorial, we will learn how to create a thumbnail image tooltip with jQuery. It displays a tooltip image when user hover on the thumbnail with fadein and out effect. it's a useful script for your website. - Create Background Scrolling Effect with jQuery | Demo

In this tutorial, we're not only go through how to make it, we will have it in plugin as well which allow user to customize the speed of the movement and direction (vertically, horizontally and diagonally). - Create a Custom jQuery Image Gallery with jCarousel | Demo

Alright fellow web designers and developers. We are going to do something a little bit more hardcore this time. There are heaps of jQuery plugins out there, but it's hard to find something that suit us. So, this tutorial will teach you how to be creative and create a customize plugin. - Create a Simple Interactive CSS Button with jQuery | Demo

Alright, in this tutorial we will be creating a button that will replace the default submit button. It will be degrade gracefully, animated and easy to implement. - Simplest jQuery jQuery Spotlight Effect Tutorial | Demo

This tutorial will guide you how to build a spotlight effect with caption. I have seen someone use this technique before, I think that's cool, so I decided to spice thing up a little bit by adding a caption into it. - Create a Custom Content Slider with jQuery | Demo

In this tutorial, we are going to create a custom content slider. The concept behind it is pretty simple, when you click on a button, it uses jQuery scroll-To plugin to scoll the content and display the right content.
- Navigation List Menu with Nudging Effect

- Vertical Scroll Menu | Demo

- Menu with Fadein and Fadeout Effect | Demo

- Simple Lava Lamp Menu | Demo

- Horizontal Tooltips Menu | Demo

Photo Gallery/Thumbnail Gallery
- Image Slide Show with Semi-Transparent Caption | Demo

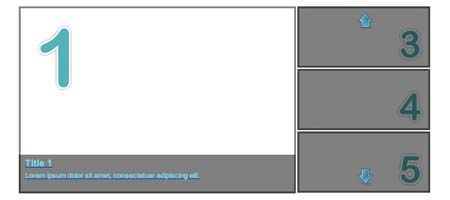
- Image Gallery/News Slider with Caption | Demo

- Thumbnail Gallery with Slick Heading and Caption Effect | Demo

- Thumbnail with Zooming and Fading Caption Effect | Demo

- Four Corners Sliding Door Effect | Demo

Tooltips
Dock
Modal Window
Content Slider
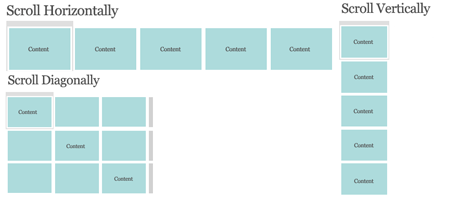
- Create a Vertical, Horizontal and Diagonal Sliding Content Website | Demo

- jQuery Tabbed Interface | Demo

- jQuery Sliding Tab Menu | Demo

jQuery Plugin
AJAX
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!

我的微信
微信号已复制
版权声明
本站原创文章转载请注明文章出处及链接,谢谢合作!











1F
鸟哥:
我试了第二个Learn How to Use Cookie with Javascript这个,把里面的菜单改成中文后在IE下正常,但是在Firefox15下面就不正常了,请问如何解决这个问题,如下图,点击了中文的,样式出不来,是不是FF不支持中文的Cookie?因为cookie无输出[img]http://p13.freep.cn/p.aspx?u=v20_p13_photo_1209161351273560_0.jpg[/img]
IE下正常
[img]http://p13.freep.cn/p.aspx?u=v20_p13_photo_1209161353481370_0.jpg[/img]