导航菜单在任何网站中都占有举足轻重的地位。对于充满了大量页面与文章的大型网站来说,下拉菜单于选项卡菜单非常受欢迎,这是因为用户可以通过他们 轻松的浏览网站,同时运用动态的选项卡显示内容能节省网站大量的空间。加入你也想创建一个属于自己的与众不同导航菜单的话,jQuery是提供一套定制选 项的正确选择。这就是为什么我想大家推荐36个jquery导航菜单实例的原因。
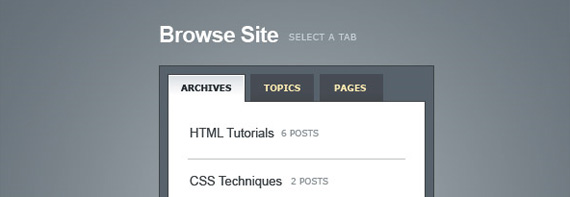
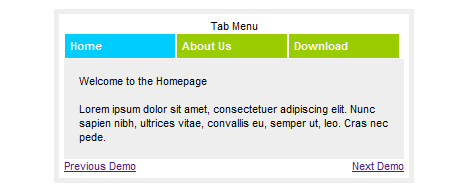
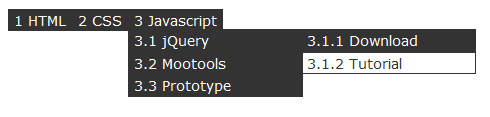
1.jQuery 选项卡界面 / 选项卡结构菜单教程
这种类型的菜单在网页设计与开发中非常著名的。此片教程是向大家展示如何使用jQuery的向下滑动/向上滑动效果创建属于你自己的选项卡菜单。要 非常留心此演示哟,你一定会喜欢上它的。
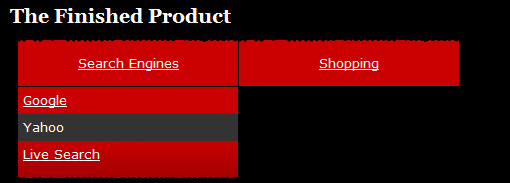
2.效果生动逼真的jQuery菜单
学习如何使用简易的XHTML/CSS/JS创建令人惊奇的效果生动逼真的菜单,类似 Dragon Interactive (dragoninteractive.com).
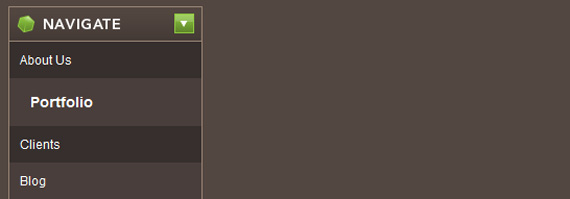
3. 使用CSS和jQuery创建非常Cool的动画效果导航 (教程 + 下载)
动画及视觉反馈是帮助用户在浏览和网站与网站互动的有效手段。虽然传统的Adobe的Flash是可以完成各种动画效果的,但是最近使用 JavaScript的魔法,我们可以完全避免使用flash。
4.jQuery目录导航插件
这个jQuery插件为我们提供了添加基于字母顺序的导航小部件到有序和无序列表的方法。一个在列表之上的简易的(via CSS)导航条,向用户展示从A到Z的检索。通过从列表中选择一个字母来显示以此字母开头的所有元素。在可选字母上面显示的计数,是表明当你点击此字母的 时候会有多少项目被现实。除此之外还有其他的基本功能可供选择。
5. jqDock 菜单
变换图标模仿mac的Dock菜单, 水平或者垂直,以图标扩大过渡可选的标签。
6.Jquery滑动菜单
这篇教程是像我们讲解与下载jquery滑动菜单,你可以在PSDtuts网页右上角查看效果。
This is how looks finished demo version:
7.CSS 精灵 2 – 是JavaScript的时间
8. CSS Mac Dock 菜单
如果你是Mac深度中毒者,你会爱上我设计的这个CSS dock菜单。他使用了Jquery Javascript库和Fisheye部件界面以及我的一些图标。它有两种停靠风格-上端与下端。这个菜单加入到我的ITHEME中非常好。
9.jQuery的Kwicks菜单
Kwicks起源于Mootools中的一个效果(相同名字),逐渐演变成一个高度可定制的通用部件.
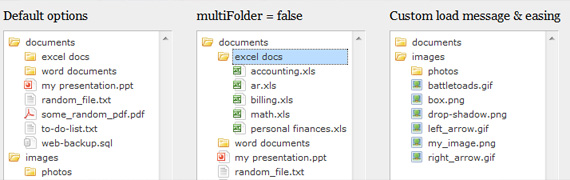
10.Jquery文件树
jQuery文件树是一个可配置的, AJAX的文件浏览器jQuery插件 。您可以只用一行JavaScript代码创建一个定制的,完全互动的文件树。目前,服务器端连接器的脚本支持PHP, ASP, ASP.NET, JSP, 与Lasso。如果您是开发人员,可以轻松地使用所选语言创建自己的连接。
11.学习jQuery: 褪色菜单 -更换内容
CSS-tricks上很好的教程,讲解如何使用css和jQuery, 这次是他们教导如何使用 jquery使得菜单选项褪色。
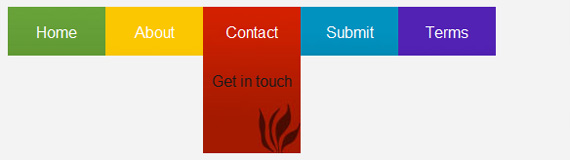
12. 如何使用jQuery创建顺滑生动的菜单
曾经见过一些优秀的jQuery导航,你有想自己创建一个的冲动么? 这篇教程是教你怎样建立拥有顺畅动画效果的菜单。
13.Create Vimeo-like top navigation
学习如何创建像 Vimeo网站的导航菜单 ,虽然只用了xhtml,css used,但是我仍然想包含他。
Preview + Vimeo site || Download
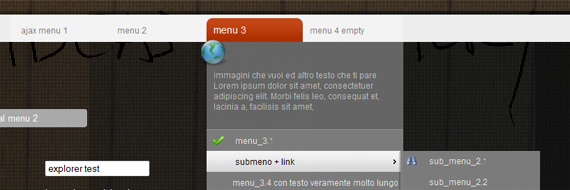
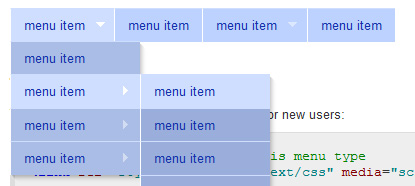
14. jQuery (mb)菜单 2.3
这是一个强大的jQuery 部件,轻松创建更加直观的多级树形菜单或者继承菜单 (右击)!
你可以添加许多子菜单;如果子菜单或者菜单在页面中没有声明,组件会通过AJAX通过调取菜单中的模板页ID来获取。你需要的(菜单属性 值)ajax页面会返回并作为下面的菜单实例而格式化代码。

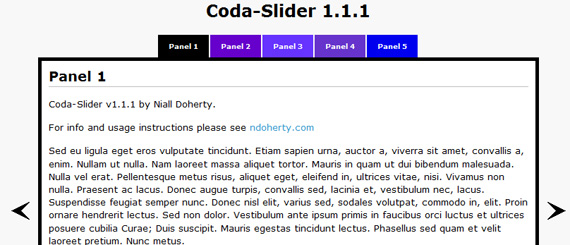
15. Coda 滑动菜单
16. jQuery idTabs
idTabs是jQuery的插件。他能非常容易的为网站添加选项卡. 但是他也为无穷的可能性敞开大门。
17. 使用CSS & jQuery创建顺畅的选显卡内容区
网页设计师设法把大量的信息浓缩在一个网页上而不失可用性是最大的挑战之一。内容选项卡化是处理此类问题非常棒的方法,最近广泛被应用于博客。这是 一篇非常棒的教程讲解,使用HTML建立一个小的选项卡信息盒,最后使用一些简单js功能与jQuery库实现。
18. 为jQuery爱好者准备的熔岩灯!
轻量级Lavalamp菜单通过令人惊奇的jQuery javascript 库封装成的插件.
19. jQuery下拉动画菜单
下拉菜单是一个非常便利的范式,使大菜单浓缩在小的初始空间内。很长一段时间人们只是使用一种形式的标准下拉模式,但是只需小小的努力你就可以使用 jQuery 和 CSS创建雨刷效果的菜单。
20. 运 用jQuery使背景图片生动起来
五种不同的方式,如何使用jquery创建生动的背景图片真实效果
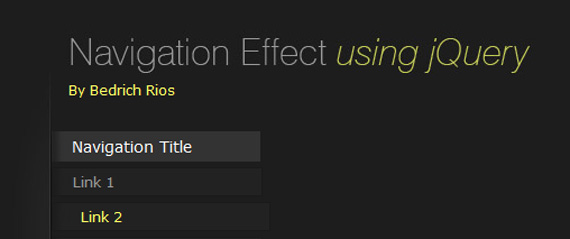
21. 怎样使用jQuery创建‘Mootools 主页’有创造性的导航效果
正如你说知道的那样,现在有许多的相互竞争的javascript库 ,虽然我喜欢jQuery, 但是我过去总喜欢运行在MooTools 上的菜单。因此,在本指南中,我们将要使用jQuery创建相同效果的菜单!
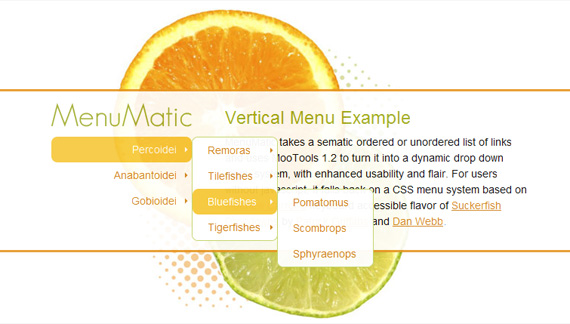
22. Menumatic Mootools
MenuMatic是MooTools 1.2中使用语义列表或无序列表链接变成动态下拉菜单系统的类。For users without javascript, it falls back on a CSS menu system based on Matthew Carroll’s keyboard accessible flavor of Suckerfish Dropdowns by Patrick Griffiths and Dan Webb.( 不知如何翻译是好,>.< )
Preview Vertical || Preview horizontal || Download
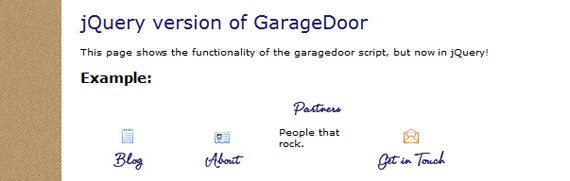
23. jQuery convertion: 使用Javascript的车库门效果
所有的jQuery粉丝们: 这里是使用jQuery的车库门效果!
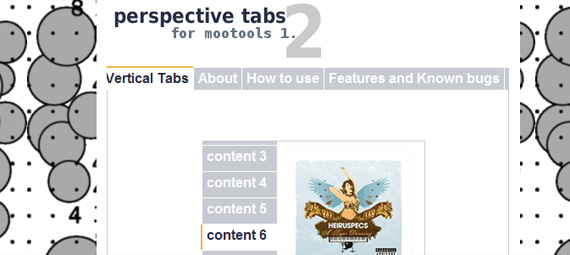
24. Perspective tabs
Perspective tabs是一个非常简单的 mootools 1.2 插件,可以在小空间内插入大量的选项卡。
25. Fisheye 菜单
Fisheye菜单是基于MacOSX文档可展开的菜单。
26. JavaScript滑动菜单 高亮 1kb
这滑动悬停效果脚本是为你的导航菜单添加一些风味的简单方法。使用CSS你可以方便的自定义菜单来满足你的“外观与感觉”要求。 脚本非常的简单,如下.
27. Mootools Demo Redux
简单的可展开的Javascript导航菜单
28. HoverAccordion
no-click二级菜单jQuery插件 (你可以用它他做任何你想做的).
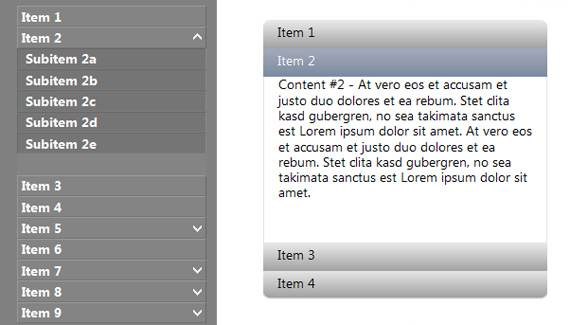
29. 简单的Javascript手风琴菜单
Javascript手风琴菜单在如今的网页设计师世界广为使用。我们看到有很多的这样的脚本。这是其中一个非常小的极其简单容易使用的手风琴菜单 脚本。不需要任何的框架并跨浏览器兼容。
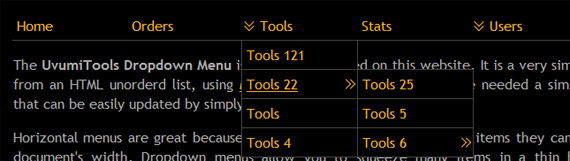
30. UvumiTools 下拉菜单
UvumiTools下拉菜单是非常简单的多级菜单,由HTML无序列表构造而成,使用 Mootools Javascript 框架,通过简单的 <ul> HTML 元素进行编辑.

31. 使用css和jQuery创建多级下拉菜单
32. jQuery & CSS 实例 – 下拉菜单
下拉菜单与菜单条在早期的图形用户界面已经被大量使用。他们的使用变得无处不在,甚至预期,桌面应用程序,以及在网上迅速跟进。本文旨在描述最基本 的,但是最强的技术,为您的应用程序或者网站的用户界面设计添加下拉菜单。
33. 浮动的菜单jQuery&CSS
对我们所有的人来说,为了使用菜单,处理长的页面需要滚动到页面的顶端,这有一个不错的选择,浮动的菜单帮随着页面的滚动。 HTML, CSS 与 jQuery, 完全遵守W3C。
34. Superfish – jQuery菜单插件
Superfish是Suckerfish-style 菜单的加强型 jQuery插件。现在有纯CSS下拉菜单(所以没有js降低优雅性) 并增加了以下非常抢手的改进:
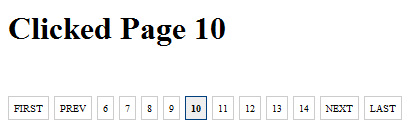
35. JQuery Pager
一个简单的JQuery插件,为数据驱动的Web应用程序提供分页功能界面。
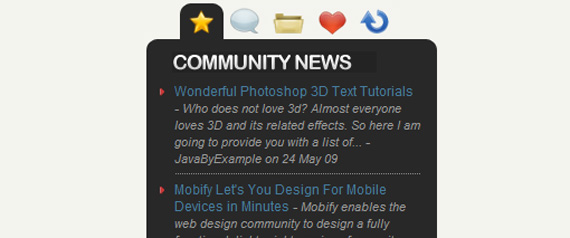
36. jQuery feed 菜单
当feeds变得流行,在你的网站上它有一个为读者指向的RSS或者Atom feeds图标。做为feeds,在国外博客与网站中更为普遍。存在多个供稿的比比皆是,这里是 jquery feed 菜单解决方案!
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!









































1F
第28个,苹果网站风格的不错
2F
终于更新了
3F
看看这个留言怎么样