Apple风格是非常流行的趋势,他们的设计和风格实在是独特、干净,总是那么耐看。难怪有许多设计师都试图去了解这种风格如何制作。可以在网上找到有很多制作教程。由于我的网站也是Apple风格,所以平时比较喜欢收集与Apple相关的素材与教程,这里介绍几个非常不错的Apple风格代码制作教程,供大家学习研究。
1. A Beautiful Apple-style Slideshow Gallery With CSS & jQuery
Here you’ll be making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required.
This tutorial will walk through how to create your own simple plugin, and then replicate the Apple downloads drawers using the very excellent Accordion plugin.
3. How to: Recreate apple.com menubar
Apple.com menubar is really an exemple in terms of clean, semantic code and very cool design. In this tutorial, you will recreate Apple’s website navigation bar and study the techniques used.
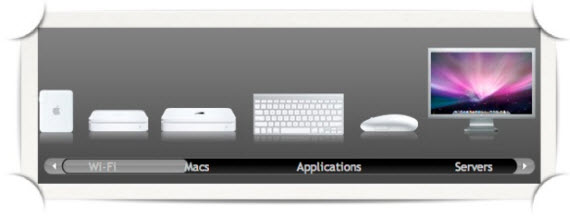
4. Leopard Desktop with jQuery using jqDock
In this tutorial you’ll learn how to use jQuery to create a completely coded Dashboard, just like Leopard! This can be handy in hiding a whole lot of gadgets or widgets you don’t have space for!
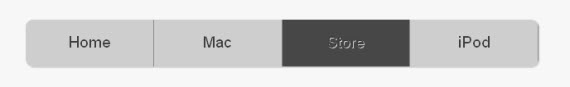
5. Create apple.com-like breadcrumb using simple CSS
In this great tutorial you will recreate http://store.apple.com/ type menu navigation.
6. Create an Apple Inspired Flash Preloader
In this tutorial you’ll create an Apple inspired preloader MovieClip and lrearn how to display some loading information. All this using Flash and ActionScript 3.0.
7. Create an apple style menu and improve it via jQuery
In this tutorial you will create Apple-flavored Leopard-text-indent style from Photoshop to coding it with jQuery.
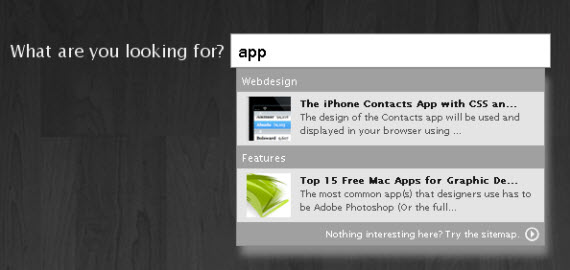
8. A fancy Apple.com-style search suggestion
In this tutorial author will be trying to recreate the effect from that website by creating a fancy apple.com-style search suggestion.
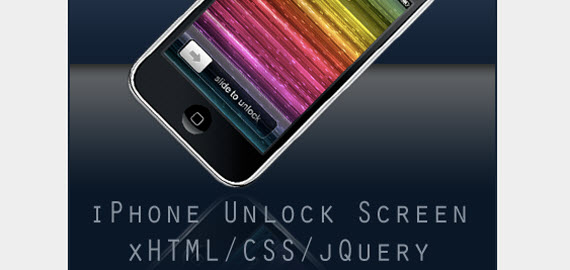
9. The iPhone unlock screen in xHTML, CSS and jQuery
10. How To: Recreate the Apple Product Slider with JQuery
Stylishly capitalize on limited space with a side scrolling image gallery, similar to the one that Apple uses to show off their products.
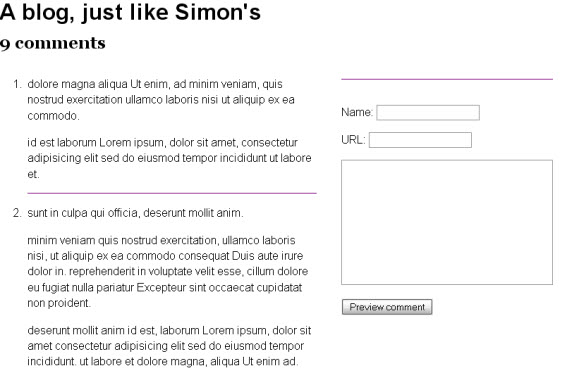
Learn how to create floating comment form like apple shopping basket.
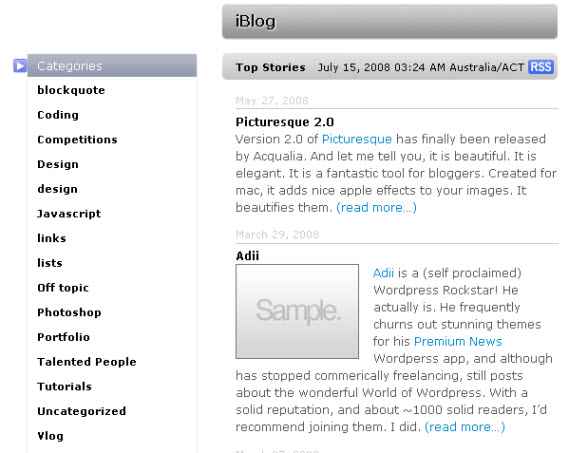
12. WordPress Sidebar Turned Apple-Flashy Using jQuery UI
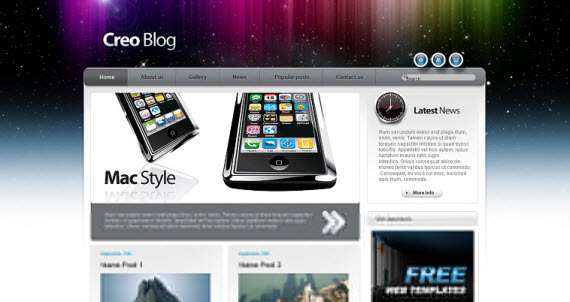
13. Slider Gallery like on Apple website
14. Apple’s Navigation bar using only CSS
原文:http://www.1stwebdesigner.com/tutorials/incredible-apple-webdesign-style-coding-tutorials/
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!