jQuery is a cross-browser JavaScript library designed to simplify the client-side scripting of HTML. It was released in January 2006 by John Resig. Used by over 46% of the 10,000 most visited websites, jQuery is the most popular JavaScript library in use today.
jQuery is free, open source software, dual-licensed under the MIT License and the GNU General Public License, Version 2. jQuery’s syntax is designed to make it easier to navigate a document, select DOM elements, create animations, handle events, and develop Ajax applications. jQuery also provides capabilities for developers to create plug-ins on top of the JavaScript library.
This enables developers to create abstractions for low-level interaction and animation, advanced effects and high-level, theme-able widgets. The modular approach to the jQuery framework allows the creation of powerful and dynamic web pages and web applications (source: Wikipedia).
jQuery is a “write less, do more” JavaScript library, developers can trust jQuery blindly to produce awesome inspiring effects to get the best results. Here are 15 useful and new jQuery Plugins which I have handpicked from jQuery articles or plugins published in last couple of months on the blogosphere, I hope you’ll like the latest on jQuery Plugins ..
Super Simple Lightbox with CSS and jQuery
Rather than using a bloated plugin that has features you’ll never use, this tutorial shows you how to create a super simple lightbox for handling images. It’s perfect for image galleries, portfolios, and more!

Animated Scroll to Top
A detailed tutorial on how to create an animated scroll to top, it is very simple to do with jQuery (just a few lines of code). It checks if the scrollbar top position is greater than certain value, then fade in the scroll to top button. Upon the link is clicked, it scrolls the page to the top.

Creating a Modern Gallery with Raphael
How to create a modern gallery (with cool animation effect) using Raphael library and jQuery. First of all, check out Raphael website and read the documentation. In this tutorial we will use just a little part of this what Raphael offer.

Simple Tooltip w/ jQuery & CSS
There are a lot of tooltip plugins out there, but not many of them explain what exactly goes on in the logic of a tooltip. The markup is as simple as possible but at the same time flexible enough to accommodate various scenarios you would run into.

Circular Content Carousel with jQuery
The idea is to have some content boxes that we can slide infinitely (circular). When clicking on the “more” link, the respective item moves to the left and a content area will slide out. Now we can navigate through the carousel where each step will reveal the next or previous content box with its expanded content. Clicking on the closing cross will slide the expanded content area back in and animate the item to its original position.

Diagonal Fade
This is a jQuery plugin allowing you to easily specify direction, fade-in, fade-out, and a host of other options to a grouping of elements. All you have to do is import it, specify the container to which the group of items resides, and poof, you’re off and away. DiagonalFade is great for inventory or anything with a large amount of items ordered in a grid. diagonalFade has been tested in all modern browser’s with jQuery 1.3.2

Parallax Slider with jQuery
Making use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective. This will give a great depth to the whole slider when it’s in motion.

Dropdown Login Form
A simple jQuery dropdown login form, it’s easy to implement and lightweight and does everything you need it to. All you have to do is implement and hook it up to your website.

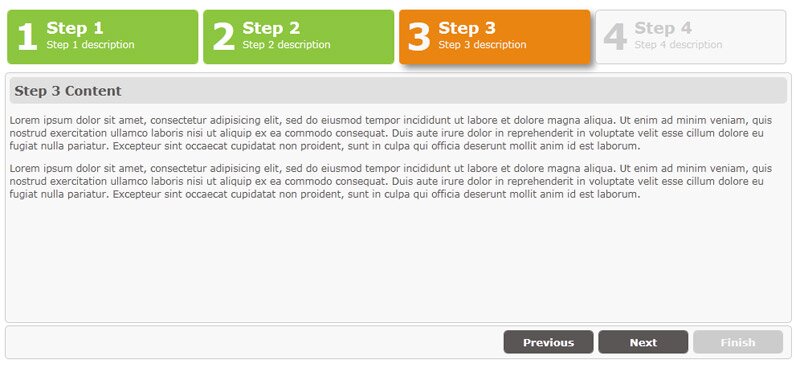
Smart Wizard
Smart Wizard is a flexible jQuery plug-in for wizard like interface. It allows to group contents into sections and so it saves page space and also gives a neat and stylish interface for users. Using Smart Wizard 2.0 you can easily do input validation and so it is good for user registration and kind of tasks.

Animated Skills Diagram with Raphaël
how to create a diagram using Raphaël – a small JavaScript library that is great for working with vector graphics. The idea is very simple: we will draw some arcs using mathematical functions and we’ll be displaying a skill percentage in a main circle when we hover over those arcs.

Expanding Fullscreen Grid Portfolio
A neat experimental portfolio template. The main idea is to have a grid layout that is created with jQuery Masonry. Clicking to view more, we expand the according item to fullscreen in order to show a longer description of the item and a representative fullscreen background image. Each item has a little slideshow of thumbs which will be animated to the right position once the portfolio item gets “expanded”.

Simple Vote Using JQuery Animate
Simple idea to use JQuery animate function in voting system, the idea is just expanding the div element (css width property) using the animate function, we just need to add the same value on the width element.

Ezoverlay
A self-contained jQuery plugin that enables element and fullscreen overlays, with optional static and dynamic modal content – that virtually eliminates the need for additional html or css code.

Sliding Boxes and Captions with jQuery
All of these sliding box animations work on the same basic idea. There is a div tag (.boxgrid in this css) that essentially acts as a window where two other items of your choosing “peek” through.

Triggered Infinite Scroll
This plugin aims to progressively enhance your page. Your navigation/pagination elements should be present in the HTML for non-js users, but the plugin will utilize those links to build out a more rich browsing experience.(Custom trigger, non-automatic. Twitter-style)

本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!







1F
鄙视下,E文看不懂
2F
如果是引用的是不是带上原文地址比较好?
B1
@ neverno 是的,转载文章我都会在明显示的位置加上原文链接
比如标题下的 转载:原文链接
3F
嗯,鸟哥的主题支持转载地址
4F
请问,如何实现像您主题一样,滚动到当前图片时才开始载入显示?谢谢~
B1
@ Cyan 参考这篇
http://zmingcx.com/jquery-lazy-to-achieve-picture.html
5F
超赞
6F
这功能太炫了
7F
wa 真不错
不会是 html5 吧
8F
很不错,http://www.yuyin.sh.cn/
9F
网站不错,学习了。
移动电源,便携式移动电源,移动充电宝,ipad充电
10F
iphone4手机套,苹果配件网www.feyaa.com
11F
之前用的你的主题,很不错。后因为我空间加载速度慢,我还是换了一个简单的主题。最近对Jquery很感兴趣,这个文章很给力,好多超炫的特效。下载下来好好研究一下。
谢谢分享。
12F
圣诞节快乐
13F
全部都是英文的啊,加载速度如何?
14F
一如即往的强大,可都是E文,看不懂啊。。。。问鸟哥一个问题,你知道如何控制特色图像的大小吗?网上没找到任何教程,我有一个主题会自动调用日志中的第一张图像,但由于图像大小的问题在首页中调用出来经常看到都是变型的,于是我想到用特色图片来实现,但特色图像尺寸又不适合,所以想通过修改特色图像大小来适应主题,如果有空请回复下,谢谢!!!!
B1
@ 童佳倩 呵呵,学习E文很重要呀!
15F
那个内容滚动找了好久!市面上好像最多的就是图片滚动!这下赶紧收藏!嘿嘿!有些效果在ie下显示有一定差异!!
16F
解酒不错的产品
17F
很耗资源啊·
18F
咱还属于学习阶段…
19F
麻烦翻译一下呗
20F
支持个。这些插件会在header里面加上css和js的链接吧?对我这种国外空间来说无疑会增加加载速度。
21F
的确很不错啊,值得学习
22F
额,说一下,英文真心看不懂。。。
23F
真的很不错,尤其喜欢scroll to top,解酒茶网站就在用,很不错的呢!大家可以到解酒茶网站看下效果!!
24F
好长啊,弄的我还以为是好几篇文章呢
25F
呵呵,要是中文的就更好了!慢慢研究!
26F
真的不错,但是就是在实验阶段
恒泽堂扮点祛斑http://www.38hzt.com
27F
鸟哥,怎么直接全英文就转过来了,幸好还有图可以猜内容。
来自外部的引用