通过灵活的栅格和Media Queris,响应式Web设计能够让页面布局适应不同的屏幕尺寸。随着越来越多的设计师采用这个技术,我们不仅看到很多的创新,还看到了一些成形的模式。下面我列出了一些比较热门的适应多设备的布局模式。
最灵活的(Mostly Fluid)
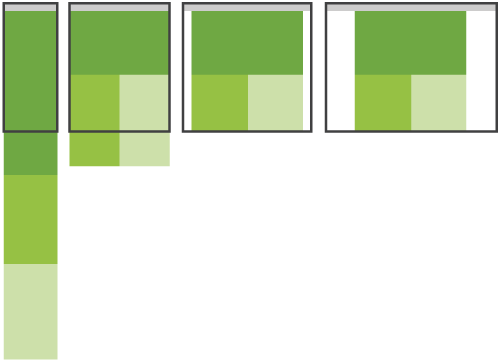
最受欢迎的模式或者就是这种最简单的方式:在更大屏幕使用更大margin的多列布局,依赖于灵活的栅格和图片,在小屏幕中某列内容往下排。

我把这种模式列为“最灵活”,是因为在很多尺寸的屏幕中,主要布局结构并没有很大改变,直到在很小的屏幕当中。这个设计依赖于灵活的栅格来适应不同的屏幕尺寸。下面是几个使用这种模式的网站示例。
当然这几个例子有不同的地方:元素移动的方式不同、屏幕尺寸划分的不同等,但是大体上,这种模式有着很多的相似之处。
列内容往下排(Column Drop)
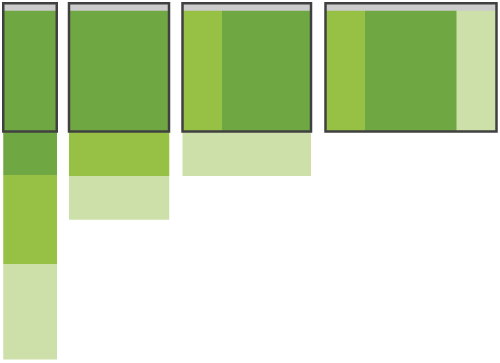
另一种模式以多列开始,以单列结束,当屏幕尺寸变小,列内容会往下排。不像第一种模式,这种模式的元素大小基本保持不变。

各列内容在分辨率临界点有怎样的变化,何时变化和如何变化,取决于每个不同设计。但是大体上,在窄屏幕中,导航或者主要内容是放在顶部的。以下是这种模式的几个例子:
布局切换(Layout Shifter)
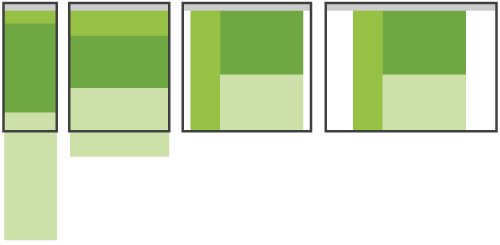
这种模式尽最大可能地去适应不同的屏幕尺寸。即是,不同的布局应用于的大、中、小屏幕当中。因为这本来就花费更多的工作量,所以相比前面两种模式,这个的受欢迎程度稍低。

基于所见的最常见的网站例子,虽然我把这种模式笼统地括入以上的插图,但事实上这种模式是很多创新产生的地方。所以,没有哪种固定格式可以概括所有这种模式的设计。看看以下几个例子:
最简单(Tiny Tweaks)
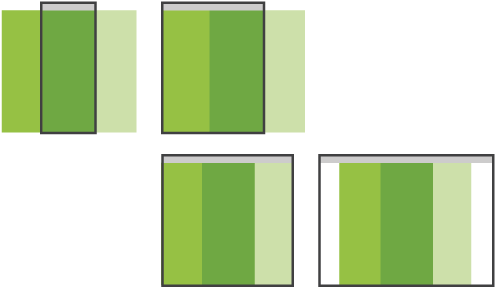
这是最简单的模式,所以也是不常用的模式。大概是因为很少公司会有这么简单的网页,内容少并且是单列布局。对于使用这种模式的网站,多设备适应也仅仅是一些关于文本和图片的简单的变化,

插图看起来不是那么有说服力,所以,直接看例子吧:
屏幕以外的空间利用(Off Canvas)
虽然以上列了几种不同的模式,但是它们之间还是有相同的地方。它们都会在小屏幕当中,把内容往下掉,结果是页面很长,包含很多的内容模块。另外可能不太明显的一点,是它们同样地依赖屏幕的空间以调整页面布局。
但是你可能会疑问,这不就是我们的目的吗?这只不过是,我们把思想局限在了可视的范围内。实际上,屏幕外的空间总是比屏幕上的空间大得多。好好利用吧!

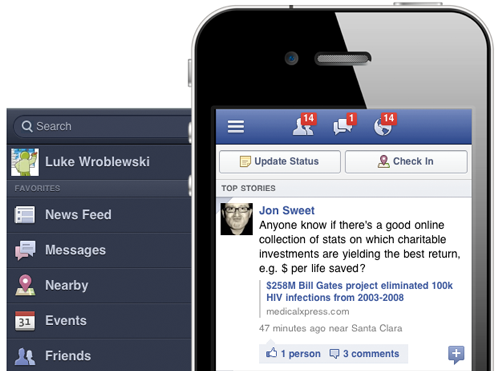
就如上图所示,Off Canvas模式利用了屏幕外的空间,它把内容或导航隐藏在这里,直到在大屏幕显示或者在小屏幕用户展开它。这种模式出现在一些移动网站和原生的移动App当中。

Facebook的移动Web利用了左边的空间,把导航选项隐藏在这里,直到有人点击链接展开它。在这时候,屏幕外的内容就展示在屏幕当中。有些响应式设计采用了相似的方法,但是其中有些遇到了可访问方面的问题。
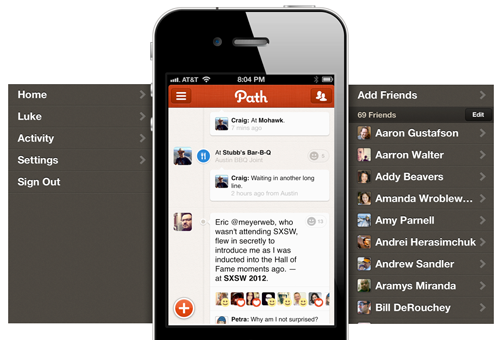
Path的原生移动App采用了一种分层技术来创建Off Canvas效果。这个App利用了屏幕的左边和右边来导航。

Tokil Jahnsen创建了 proof-of-concept ,模仿了Path的设计。
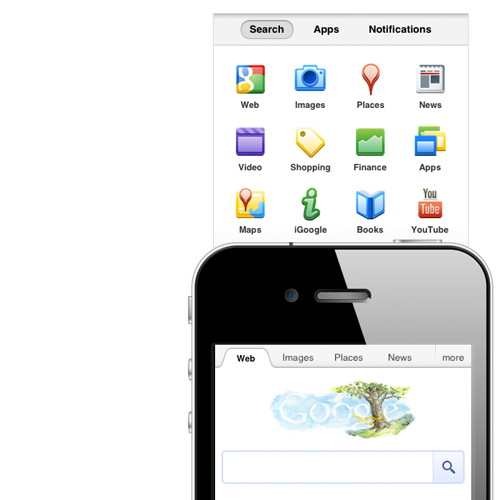
Google 的移动版本利用了上面的部分,把导航信息隐藏在此。当用户点击“more”的时候,这些选项从上面滑动到可视区域。

Off Canvas 模式的大体思想是,在小屏幕, 除非被点击 ,附加的元素是被隐藏的。随着屏幕变大,可视部分越来越多,直至没有需要展开的元素。如果有人有兴趣用响应式设计思想创建这种模式的网站, 请告诉我!
我觉得Off Canvas 模式比较有意思,因为它避免用户在小屏幕中滚动屏幕和导航。它把网页的区块进行分离、分标签、按需出现。
与这个相关的话题,Brad Frost 最近对 响应式设计导航解决方案 做了很好的分类。
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!




1F
不错 学习了
2F
来学习的。但是,还是看不懂
3F
恩,是不错!
4F
来学习的,总得留下足迹,mark
5F
暂时用的官方主题,适合各类设备
6F
dddd 看看
看看