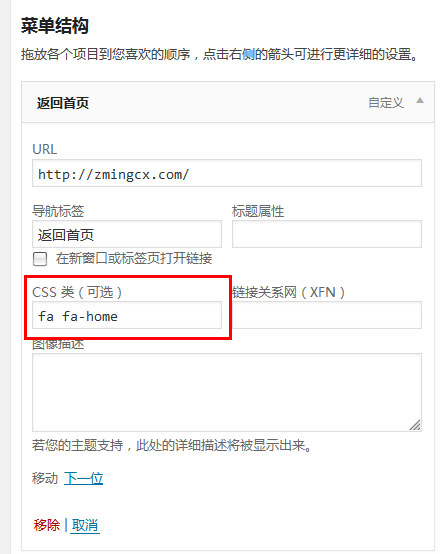
WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
点开一个认为合适的图标字体,在下会显示类似:
- <i class="fa fa-home"></i>
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
侧边分类小工具添加图标看这里第2条
本站文章大部分为原创,用于个人学习记录,可能对您有所帮助,仅供参考!

我的微信
微信号已复制
版权声明
本站原创文章转载请注明文章出处及链接,谢谢合作!




1F
用的是你的主题,按照你上面说的方法,菜单导航并没有显示图标,不知道问题出在那里?
2F
我的主题在发表评论的时候,会报错!
504 Gateway Time-out
The gateway did not receive a timely response from the upstream server or application.
Powered by Tengine
3F
按照上面的教程,添加不上标题图片