如果一款应用连基本功能都很糟糕,比如经常崩溃、死机或者某些功能没反应,那么我们往往会向开 发者反映问题或者在应用商店给个差评。但是在如今的智能手机应用中,更为普遍的问题其实是糟糕的设计——曾经为IBM等企业设计标志的图形设计大师保罗· 兰德(Paul Rand)有句话说得非常贴切:“广大用户对糟糕的设计比对出色的设计更加习以为常。”
尽管很多显而易见的糟糕设计并不会招来强烈抱怨,智能手机应用开发者还是应该尽最大努力远离它们,而以下这“八宗罪”是他们尤其要避免的。
1、别扭的按钮位置
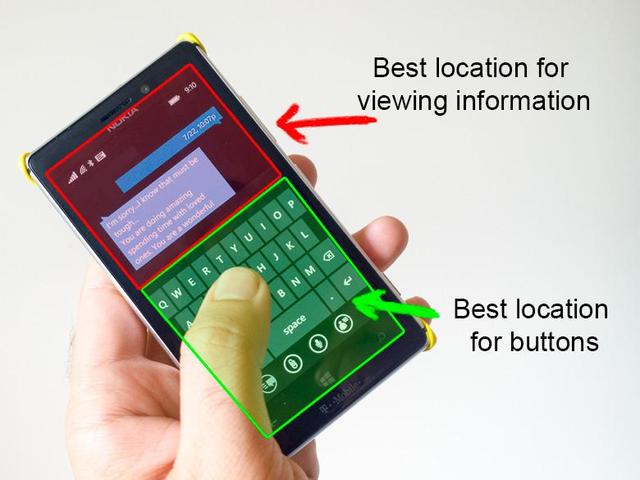
智能手机应用中互动按钮的最佳位置,就在你单手拿手机时大拇指的下方——单手使用的便利性是非常重要的,因为我们的双手常常还有其他事情要做,比如在机场一手拿着手机一手还要拖着行李箱的时候。但是,很多移动应用设计师不理解或者不知何故忽略了这一点。

图中红色区域为最佳信息显示位置,绿色区域为最佳按钮位置。

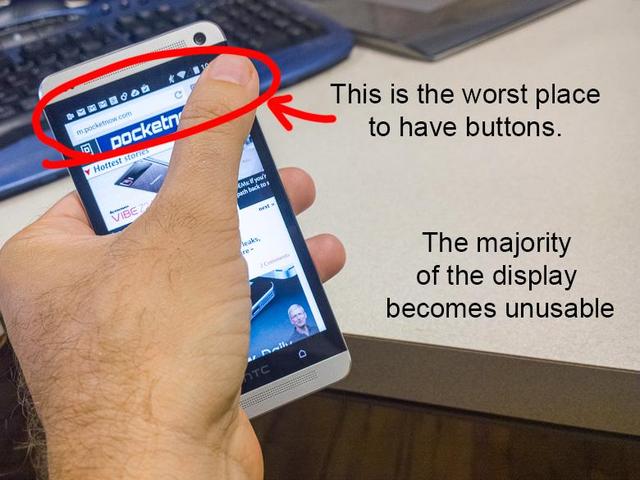
被红线圈出来的区域是最糟糕的按钮位置。
试想一下,当你把手指伸向屏幕顶部按钮的时候,你的手会把大半个屏幕挡住,而且手指伸这么远也是很费劲的。显然,把按钮放在屏幕顶部是最糟糕的移动应用界面设计之一。

但 是,为何有那么多应用都在这样做呢?笔者认为,原因可能是这些用户界面开发者习惯了网页或其他桌面应用程序的界面设计套路,而且在用PC设计智能手机应用 时也不会遇到单手操作的问题。在桌面环境下,我们可以通过鼠标或触控板随心所欲地操纵屏幕上的光标,而且最重要的功能通常都在我们会一眼看到的屏幕顶部 ——这和移动应用截然不同。
2、让人不明所以的导航
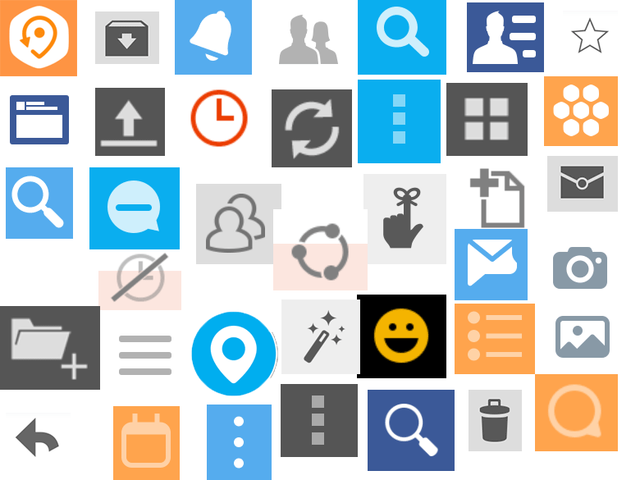
移动应用设计师总会在按钮和导航中使用各种各样让人不明所以的图标。你知道这些按钮有何含义吗?你只能在应用中自己慢慢摸索(除非你知道在安卓系统中长按某一按钮可以显示使用说明)。

其实人类早就可以解决这一问题——古代人类以标准化的字母序列取代晦涩难懂的符号,让文字交流变得更加简单和准确。如果你想要使用没人看得懂的“象形文字”,请用我们都能看懂的文字加上标注吧!

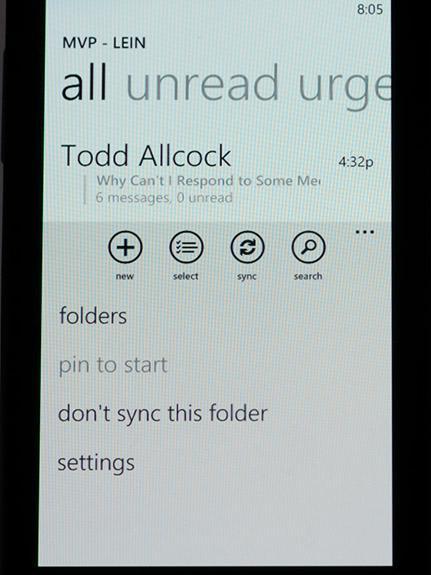
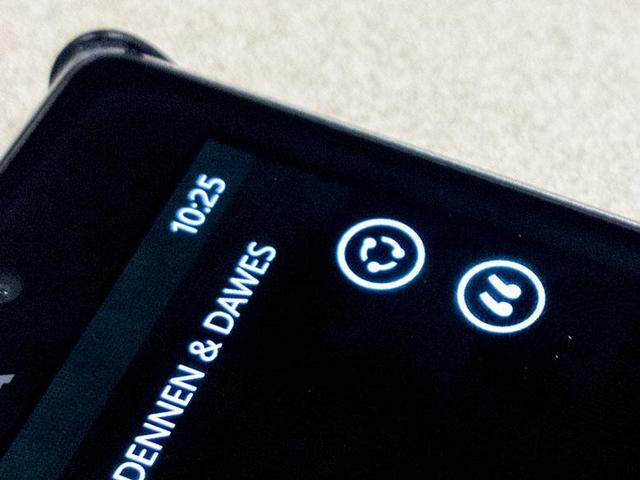
Windows Phone 7完全是以最直接的人类语言思维设计的,所有按钮和功能都以文字表示。如今,很多Windows Phone 8.1应用反倒退化为更加令人困惑的图标界面。

笔者曾经向一位好友解释了半天:上图中那个由三只“小蝌蚪”围成一圈的按钮是“分享”键。
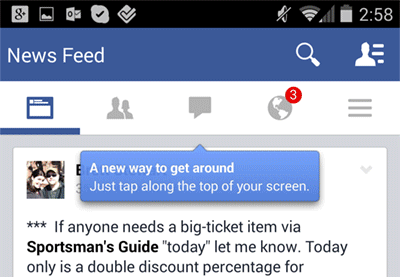
3、多余的入门教程

开发者试图通过入门教程指导用户使用设计得很糟糕的界面按钮,就像你讲了一个一点也不好笑的笑话还非得告诉别人这个笑话为什么好笑一样。
4、像“独角兽”一样的怪异按钮

比 前文中让人不明所以的按钮更糟糕的,是形似稀奇古怪的生物但又与你的应用毫无关联的按钮。这个出现在基于地理位置的社交应用Swarm中的独角兽按钮,作 用是在“签到”页面上显示“你要做什么?”,应用中根本没有对该按钮的功能进行任何说明,而且它周围的其他按钮也同样令人费解,比如燃烧的泪滴、咖啡杯以 及旧式任天堂GameBoy掌上游戏机。
而这个按钮的实际功能,是在你的个人资料图片上添加一个独角兽图标以及一道小小的彩虹——我不知道这有什么用处,也不知道会不会有人想要这么做。
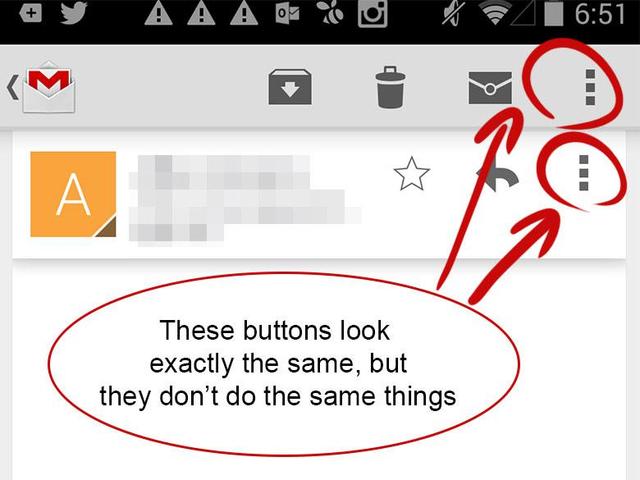
5、在同一应用中同时出现功能不同的相同按钮
如果给你两个一模一样的盒子,里面装着口味完全不一样的食物,你怎么知道哪个盒子里装着哪种食物?——你以为这是《阿甘正传》里的“人生就像一盒巧克力……”吗?

安卓版Gmail应用就让人有这种感觉——你会同时看到两个“…”按钮,有时候它们还挨在一起。
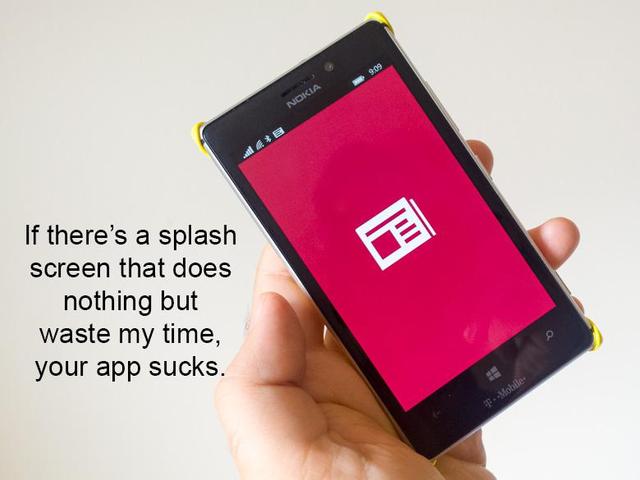
6、启动画面
早期的网页设计师很喜欢使用启动画面,就是当你访问某个网站时先看到大大的标志和图标,然后点击“进入”按钮跳转到真正的网站内容或是在几秒钟后自动跳转。所有人都承认这是个只会给用户添堵的蠢办法。

如今,我们又在移动应用中看到了很多毫无用处的启动画面,在Windows Phone和Windows 8应用中尤其普遍,而它们显示的内容通常只有一个白色图标和大片纯色背景。
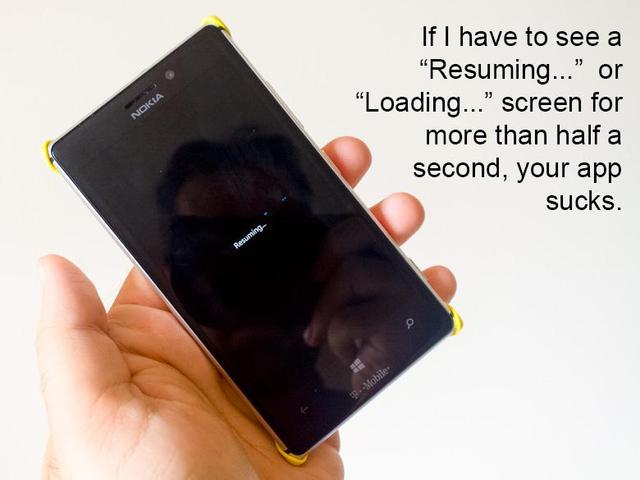
7、返回或加载画面
有头脑的用户界面设计师都知道,对于需要花费半秒钟以上的命令,最好的处理办法是告诉用户还有多久才能完成。就连30年前的DOS程序都有进度条,让用户了解当前进度是非常重要的——如果我等了1分钟而进度条显示还有50%未完成,我就知道自己还要等多久。

很可惜,如今很多设计师都抛弃了这项重要的人机互动,而只显示“返回”或“加载”不显示进度和剩余时间的画面对用户一点也不友好,尽管它们也带有一些表示任务执行进程的动画效果。
8、横屏模式

你的应用在横屏模式下能让你看到更宽的内容吗?如果不能,那么这个应用就很糟糕。如今的移动应用在横屏体验上极其不一致,很多智能手机应用在横屏模式下输入方式都切换不过来。
总结
在如今大多数流行应用和移动操作系统中,良好的设计正变得越来越少。开发者应该远离这些糟糕的设计,让高效、实用性和直观性重新出现在应用中。
本站文章大部分始于原创,用于个人学习记录,可能对您有所帮助,仅供参考!






